Streetlane Homepage Redesign
Overview
Streetlane is a property management company that provides top-quality management services to its clients. The company was acquired by Roofstock, an online real estate marketplace that offers investors the opportunity to buy or sell single-family rental properties. Together, the two companies aim to provide a comprehensive real estate investing experience to their customers. As part of this effort, StreetLlne embarked on a homepage redesign project to improve user engagement and accessibility.
Problem: How can the navigation menu on StreetLane's homepage be redesigned to improve accessibility and user-friendliness while ensuring that users can easily view the properties?
Business Goal: Decrease the bounce rate by improving the website's usability and highlighting new properties.
Team: Senior Program Manager, Visual Designer, UX Researcher, Software Engineer
Duration: 2 Months
StreetLane's homepage redesign project faced a challenge with navigation usability. With a growing number of cities listed on the site, it became increasingly difficult for users to access the properties behind the menu, making them less visible. This posed a problem for the company as it needed to ensure users could easily view the properties, while also making the website more user-friendly. This challenge became even more pronounced as StreetLane continued to add new properties to its portfolio. The video below shows what the website looked like before the changes.
Problem
Before conducting in-depth research, it was important to identify Streetlane's primary users. Based on the business overview, Streetlane's main users were likely to be real estate investors interested in purchasing or selling single-family rental properties. However, property owners seeking a reliable property management company or potential tenants searching for available rental properties were also considered.
I partnered with our UX researcher, Enruo Guo to learn more about Streetlane’s audience. The research conducted for the Streetlane homepage redesign project revealed several key insights that informed the new design:
Users found the previous navigation menu confusing and cluttered, which made it difficult to find the properties they were interested in.
Users desired a more visual way of exploring the available properties, rather than relying solely on text-based menus.
Users expressed frustration with the slow loading times of the previous website, which often resulted in them leaving the site before finding what they were looking for.
These insights helped guide the design team in creating a new navigation menu that was more intuitive and user-friendly. The interactive map addressed users' desire for a more visual experience, while the simplified menu and improved website speed addressed their frustrations with the previous design.
Overall, the user research findings were crucial in informing the new design and ensuring that the website met the needs and preferences of Streetlane's users.
Research
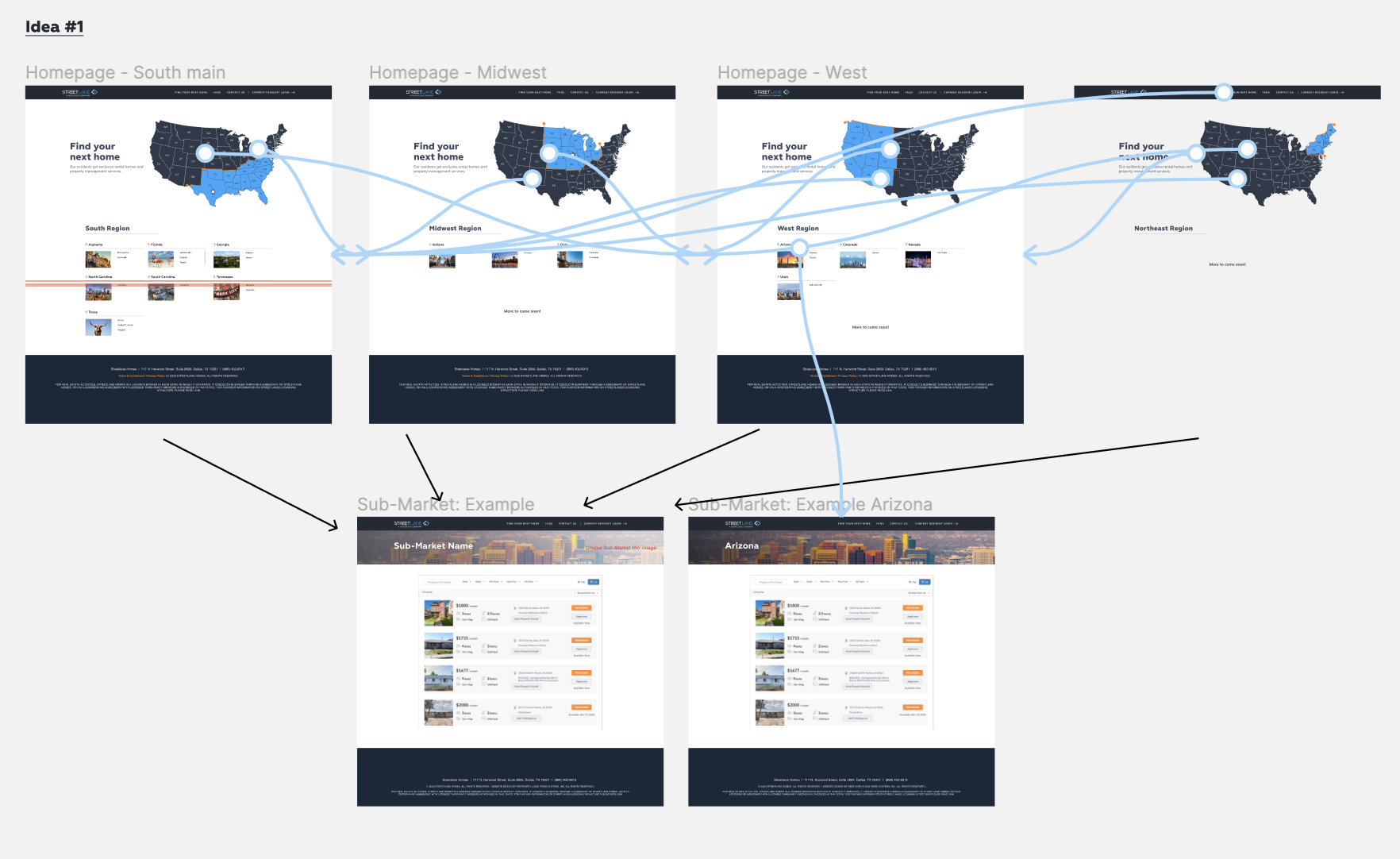
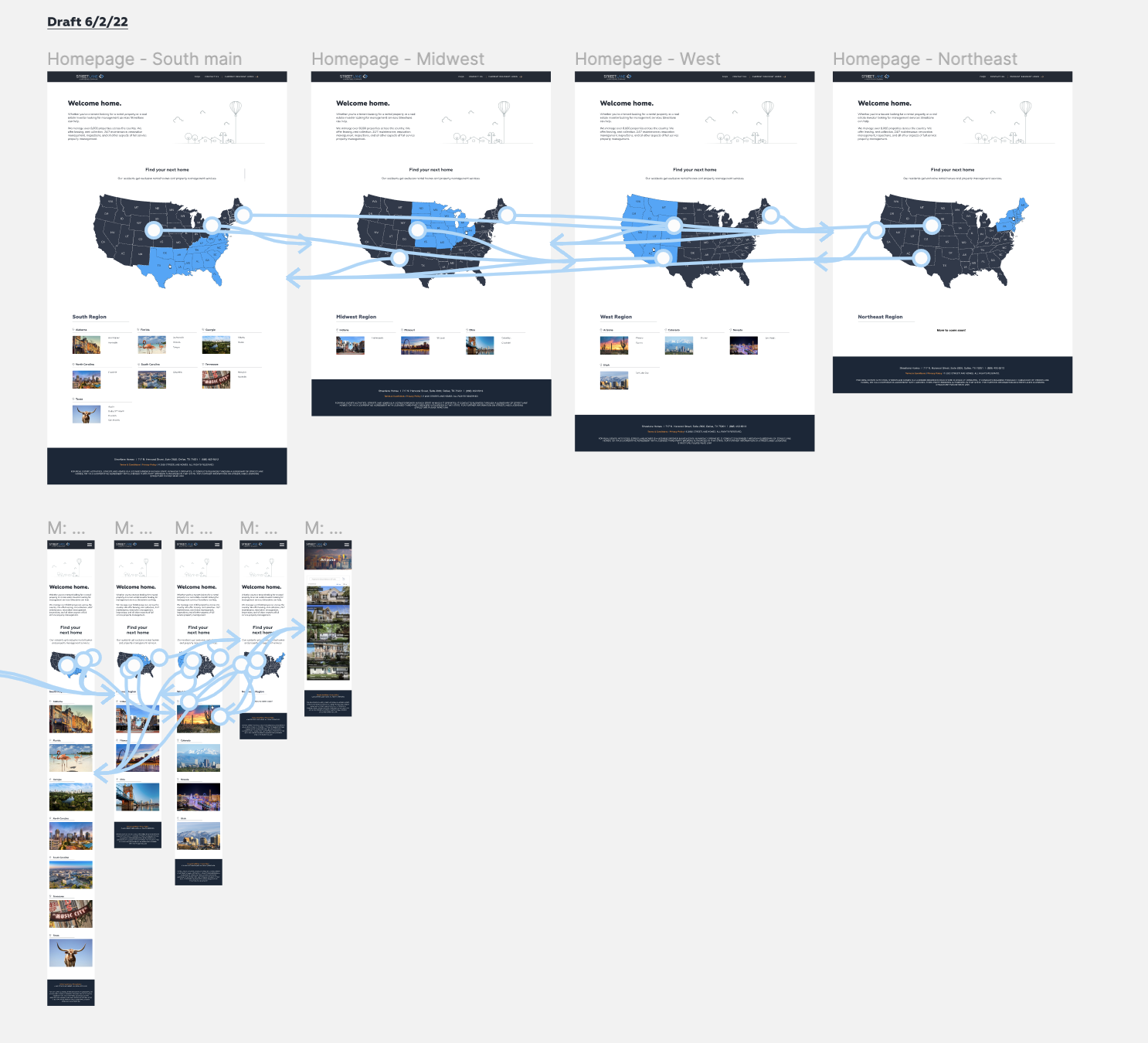
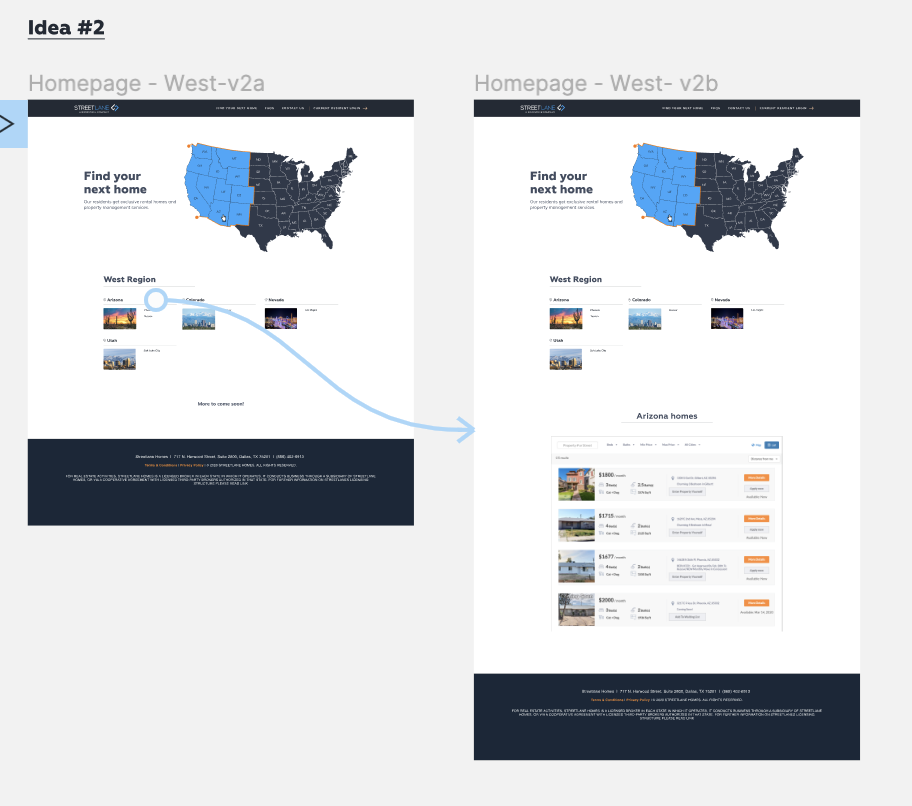
As the visual designer for the project, I presented three different solutions to the StreetLane team. Each solution was based on design heuristics that prioritized visibility, flexibility, and simplicity. The first solution involved organizing properties by region, grouping multiple states together based on their respective regions. The second solution was to separate properties by the west coast and east coast. The final solution, which the team ultimately selected, involved organizing properties by individual state. This solution aligned with user preferences and provided a familiar path for users to navigate, making it easier to add new properties in the future.
By focusing on design heuristics and utilizing user research findings to inform our decisions, we were able to create a more intuitive and user-friendly navigation menu. This improved the user experience and decreased the bounce rate. The success of this project highlights the importance of continuous improvement and user-focused design in product development.
Iterations
The team decided to redesign the navigation menu on the homepage to provide customers with a clear view of the properties. The solution to the navigation challenge in the StreetLane homepage redesign project followed the design heuristics of visibility, flexibility, and simplicity.
The interactive map increased the visibility of properties by providing a better visual representation of available options. Users could see the properties on the map and easily click on them to view more information. The flexibility of the interactive map allowed users to explore properties in a way that suited their preferences. They could zoom in and out, filter by location or other criteria, and browse the properties in a format that worked for them.
Finally, the simplicity of the interface resulted in a less cluttered homepage, making the website easier to navigate. The new navigation menu was intuitive, with clear categories that users could easily navigate to find the information they needed.
Solution
Prototype
In summary, the redesign of Streetlane's homepage navigation was successful. The team focused on three key aspects: visibility, flexibility, and simplicity. By improving these areas, the team was able to create a better user experience. This project highlighted the importance of continuously improving website design. User needs and preferences change over time, and it is important to remain attentive to them. By doing so, Streetlane and Roofstock can continue to provide a customer-centric real estate investing experience.
If I had more time, I would run more user tests. Although the project was successful, there is always room for improvement. By conducting additional tests with clients, the team can gain tailored insights into how to further enhance the user experience. This could involve identifying pain points or areas for improvement that were not previously considered. Overall, the project's success affirms the significance of continuous improvement and user-focused design in website development.